How to display data using complications with KWCH#
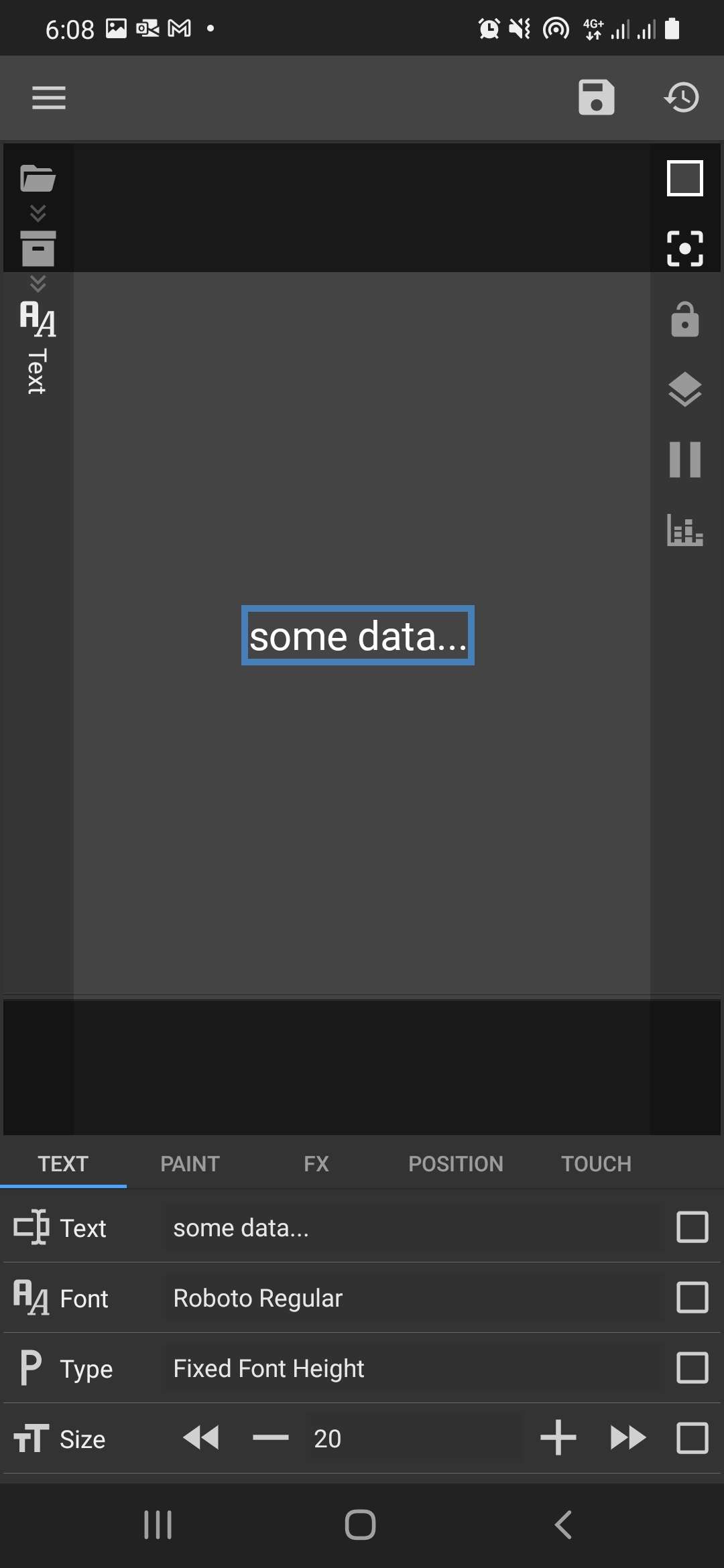
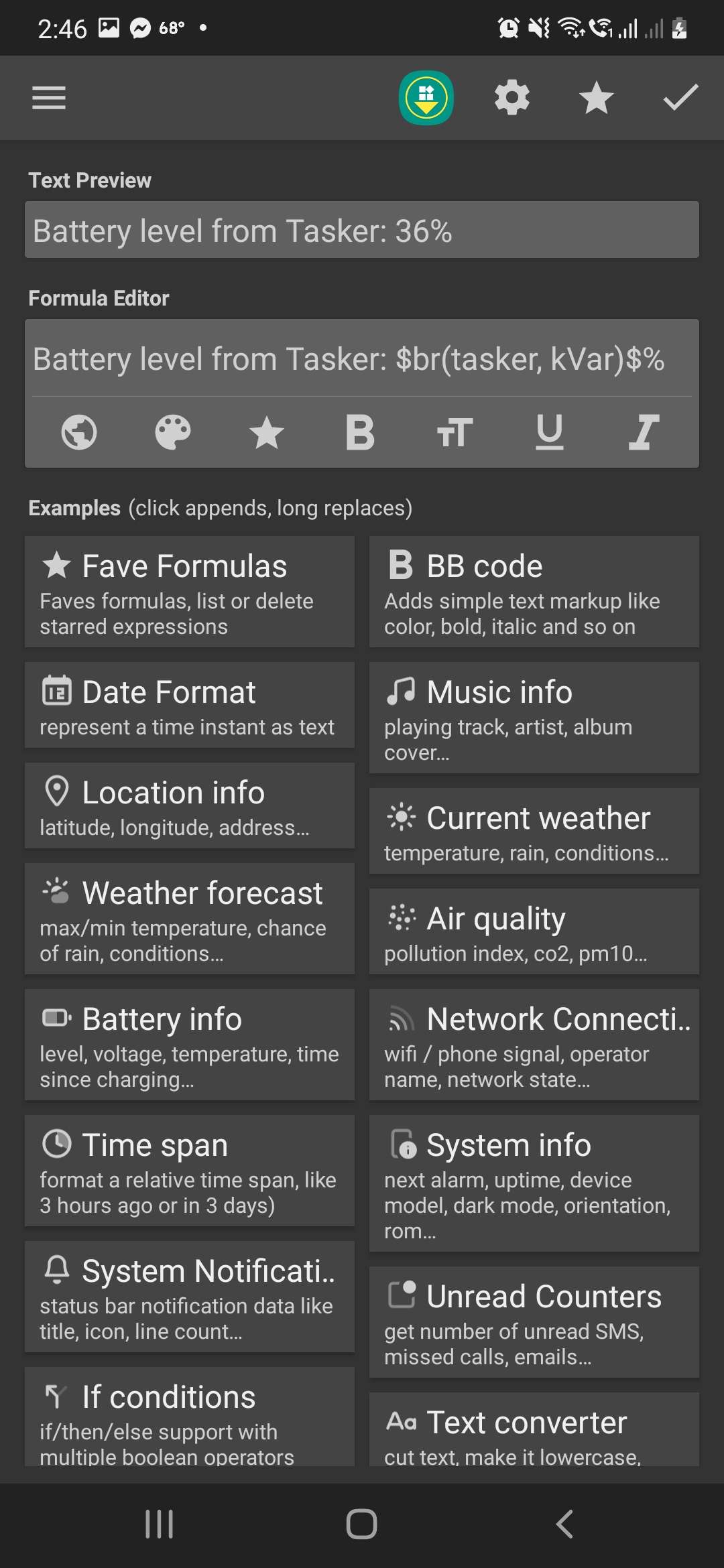
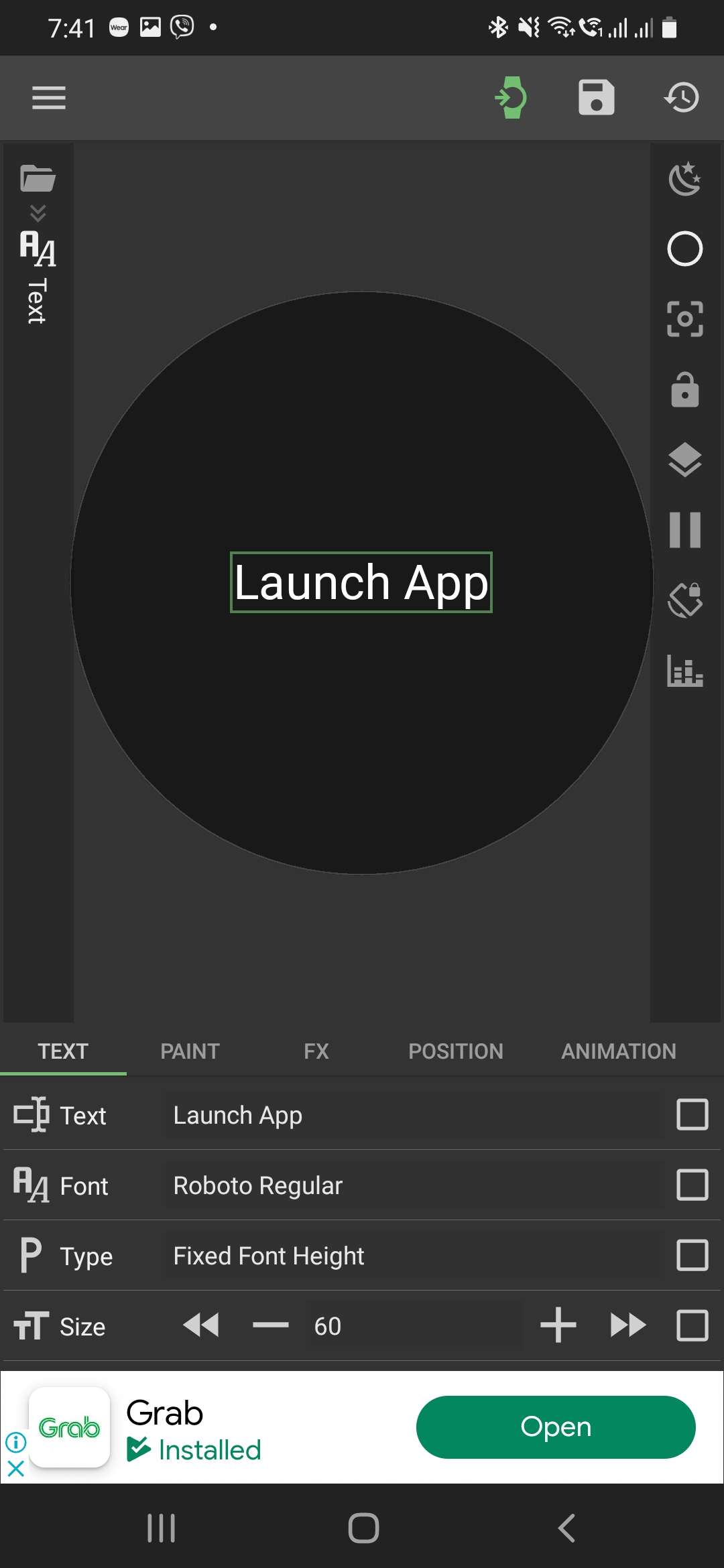
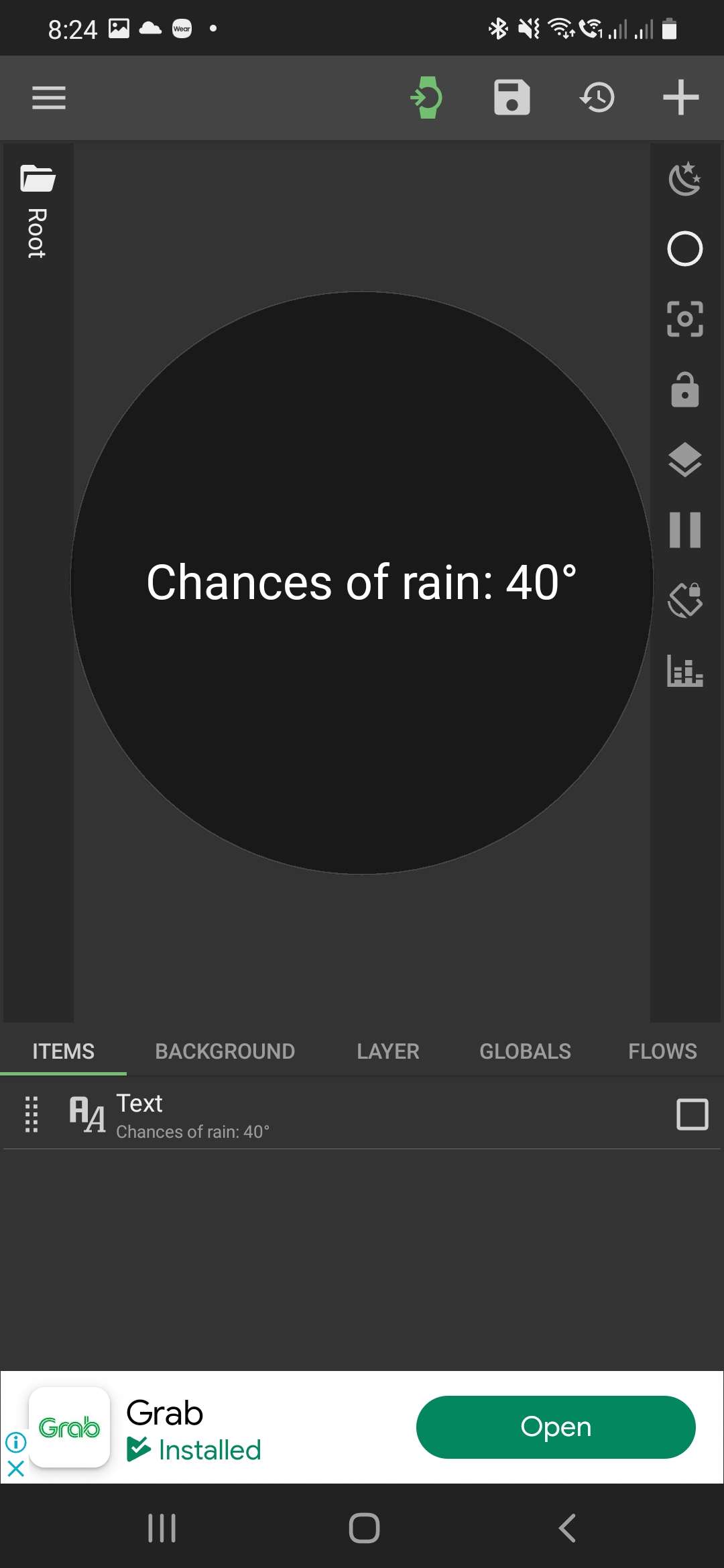
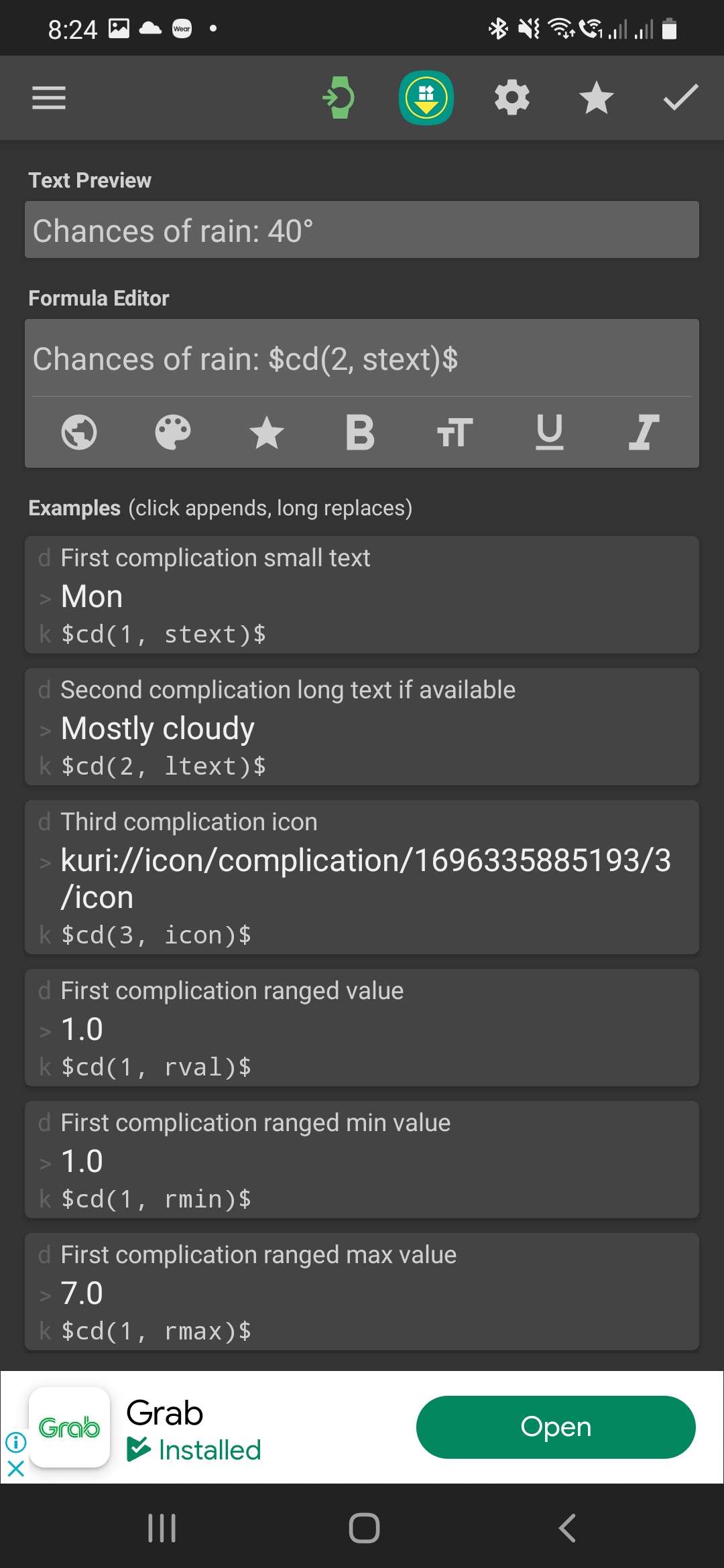
- Add a text element in the KWCH editor

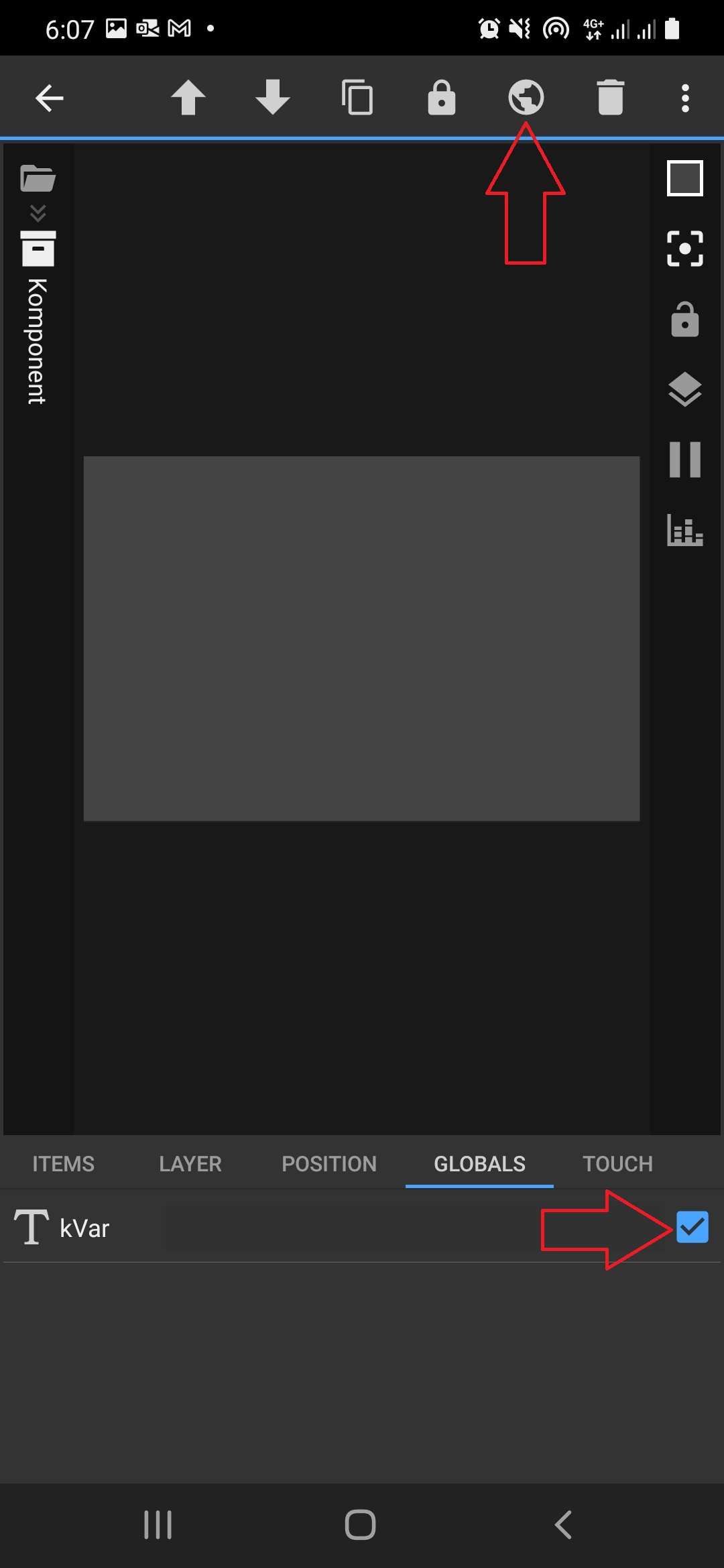
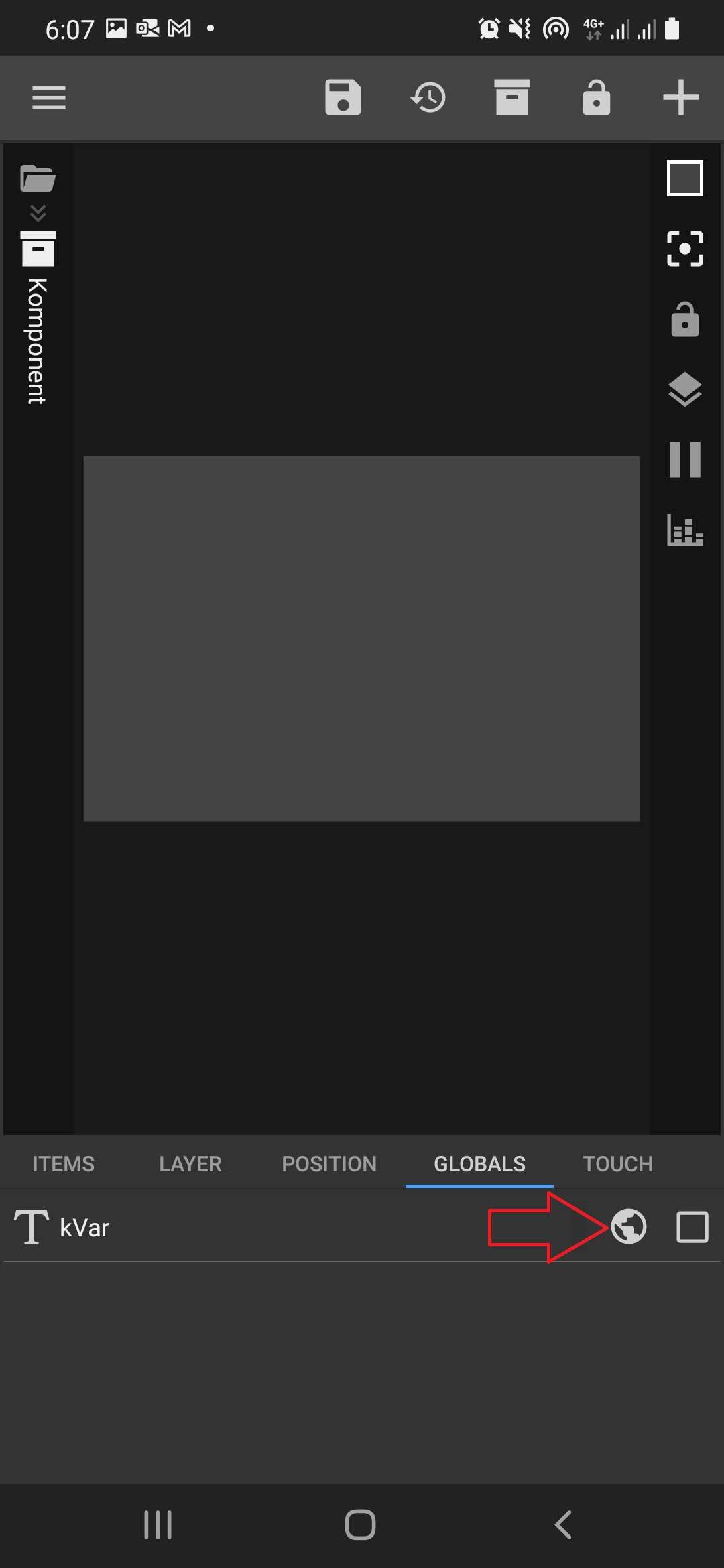
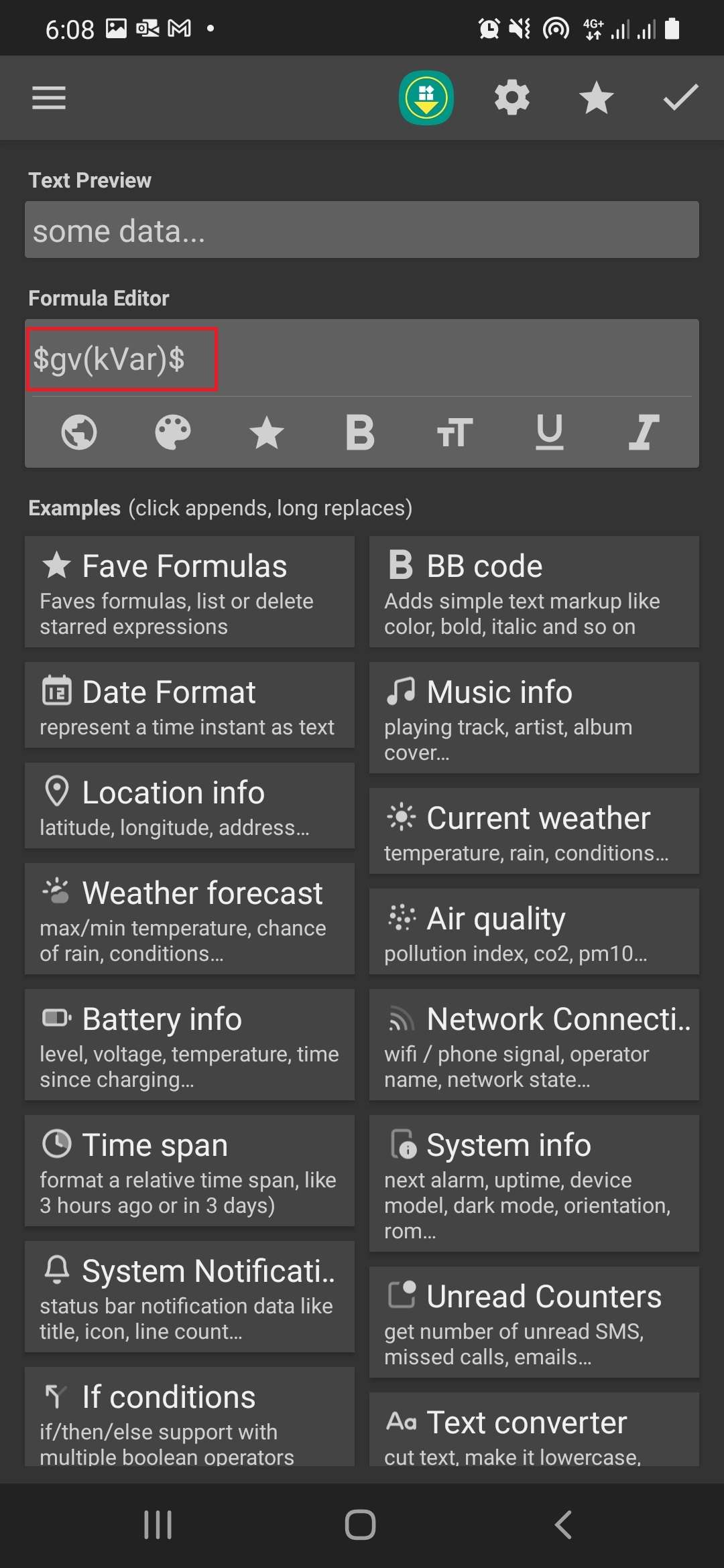
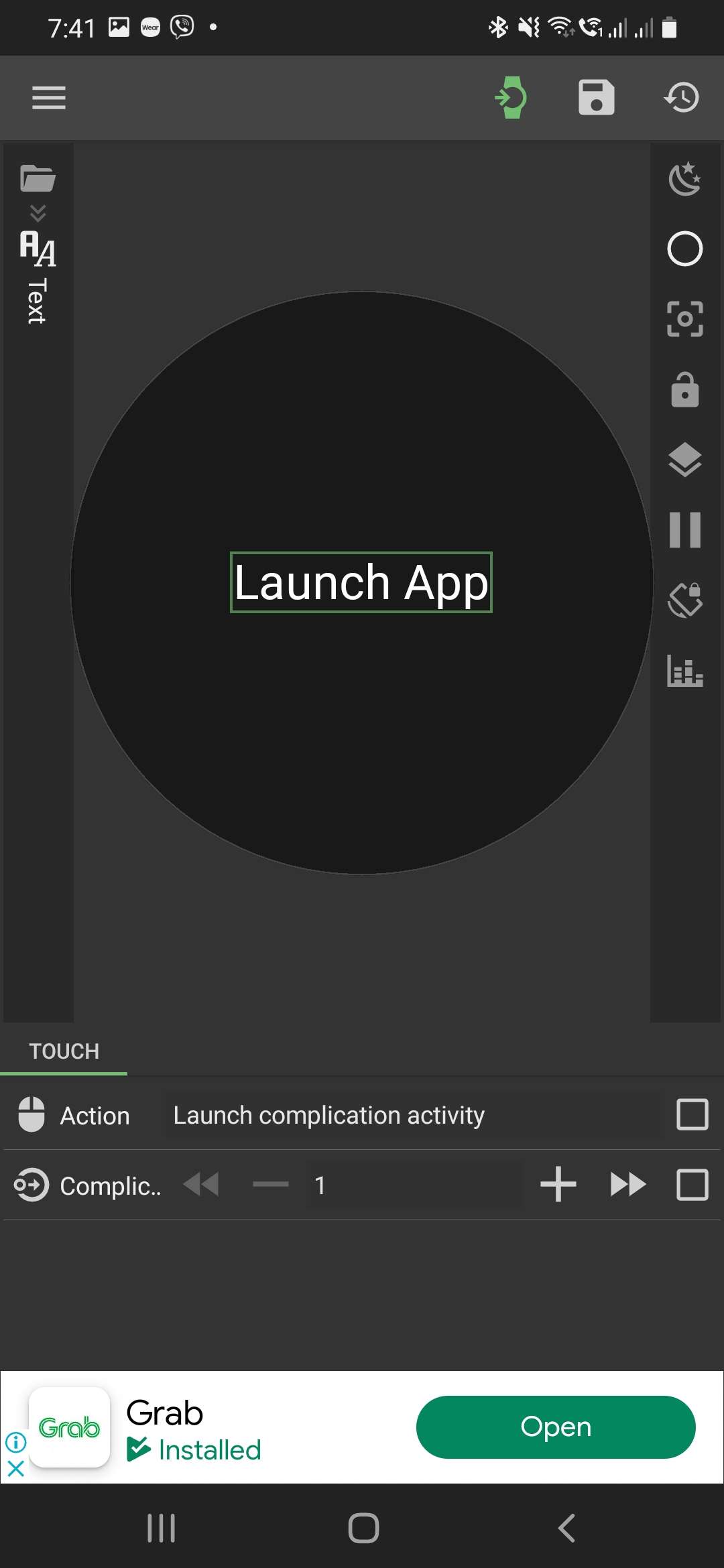
- Add a Complication Data formula to it

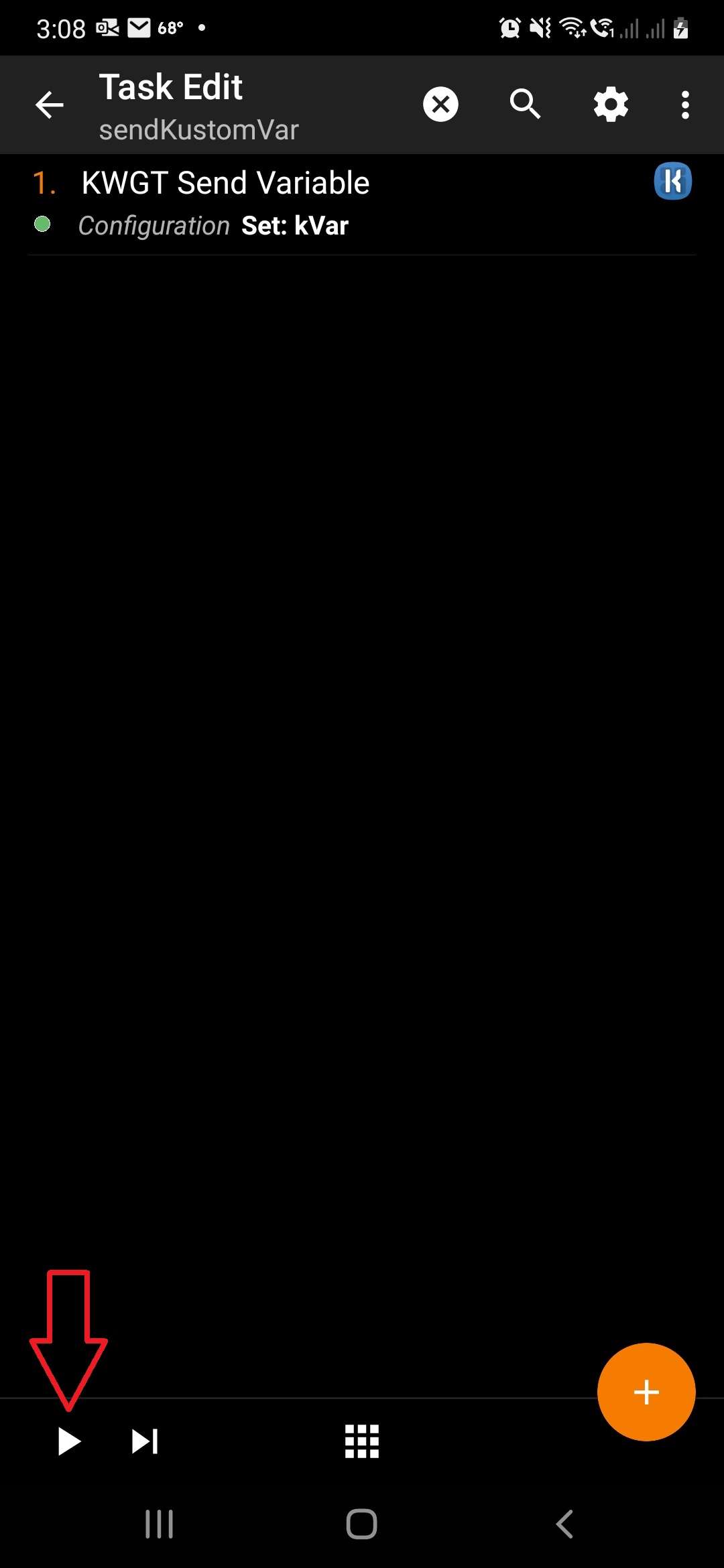
- Push the watch face to the watch by tapping on the green watch button at the top

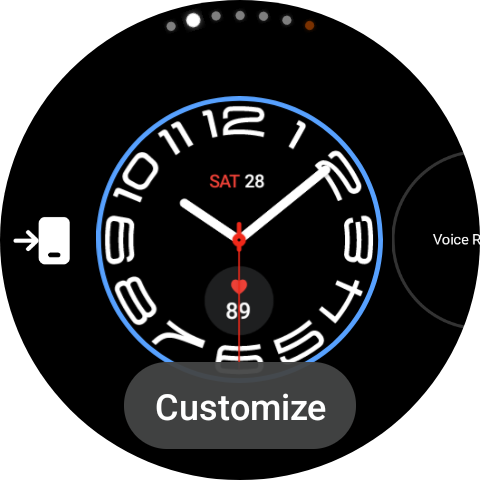
- On the watch, tap and hold on the KWCH watch face
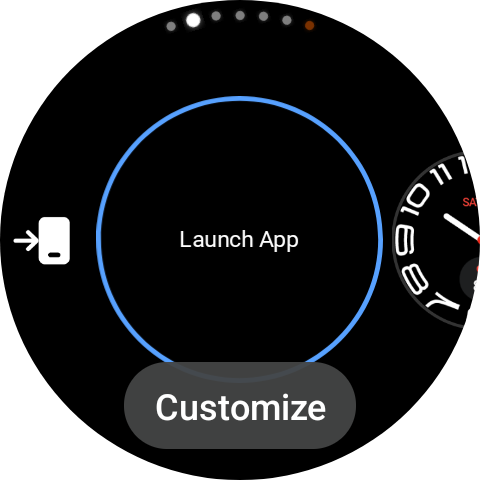
- Select “Customize”

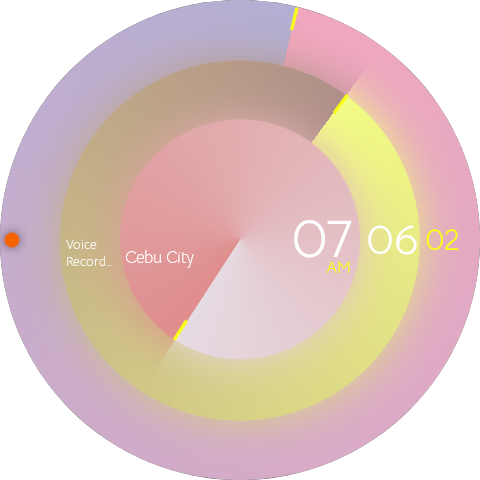
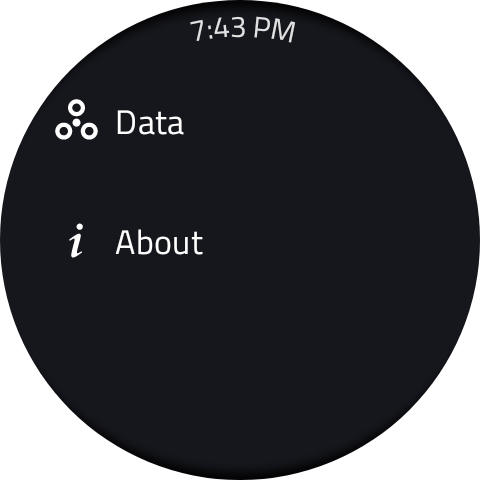
- Tap on “Data”

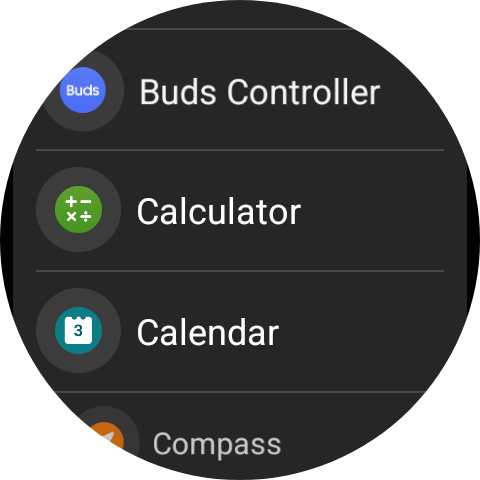
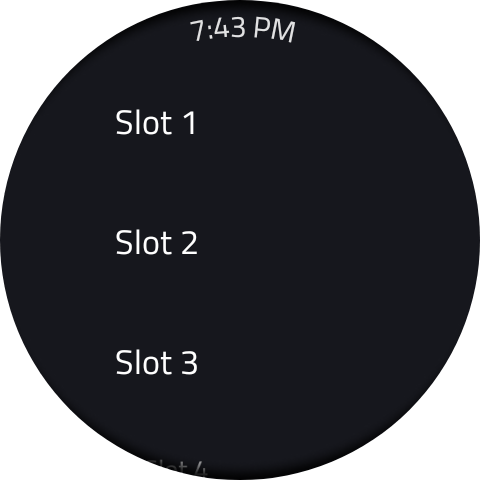
- Select the slot that corresponds to the complication number in step 4

- Select a data that you want displayed


*Note: The steps on the watch side may vary depending on the the make and model of the smart watch