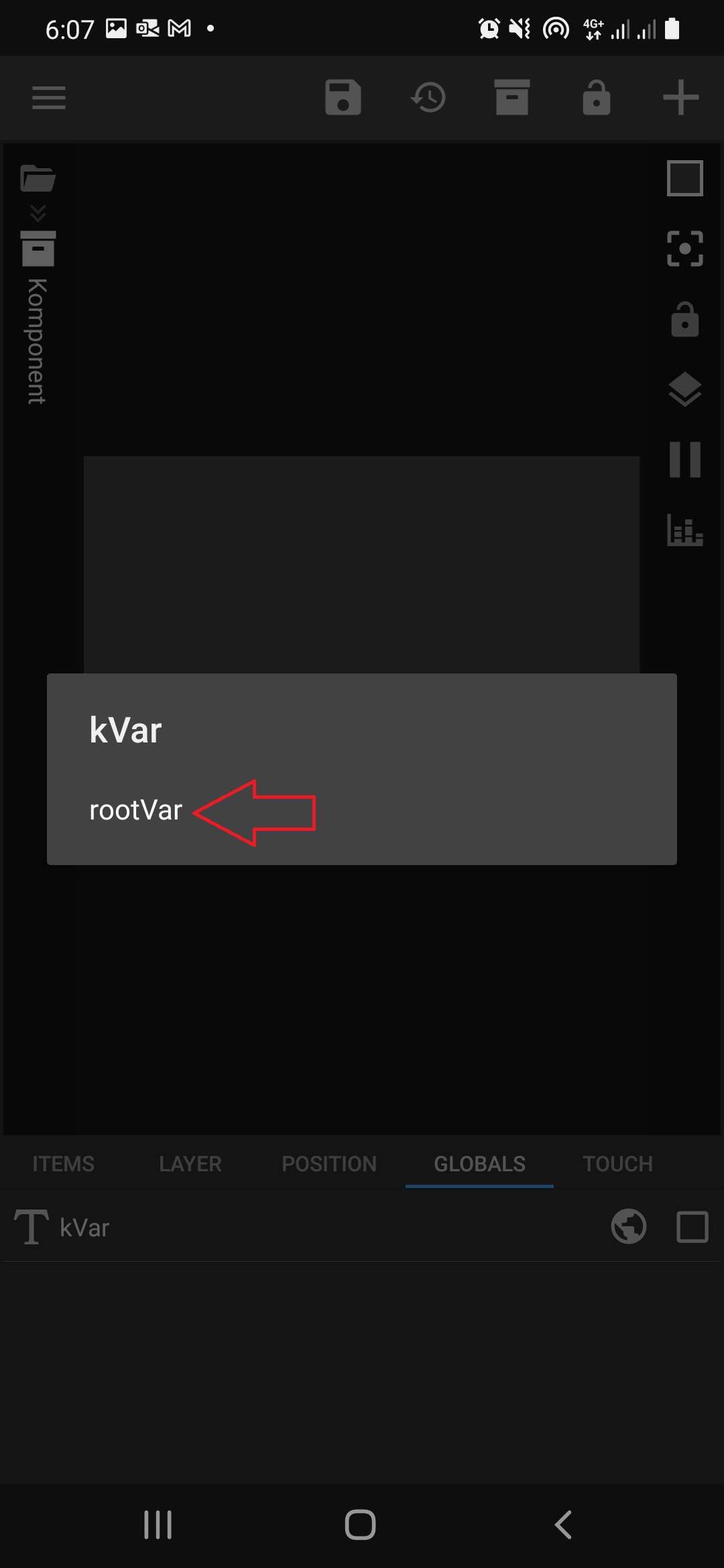
GV: global variables (get value of a global variable)
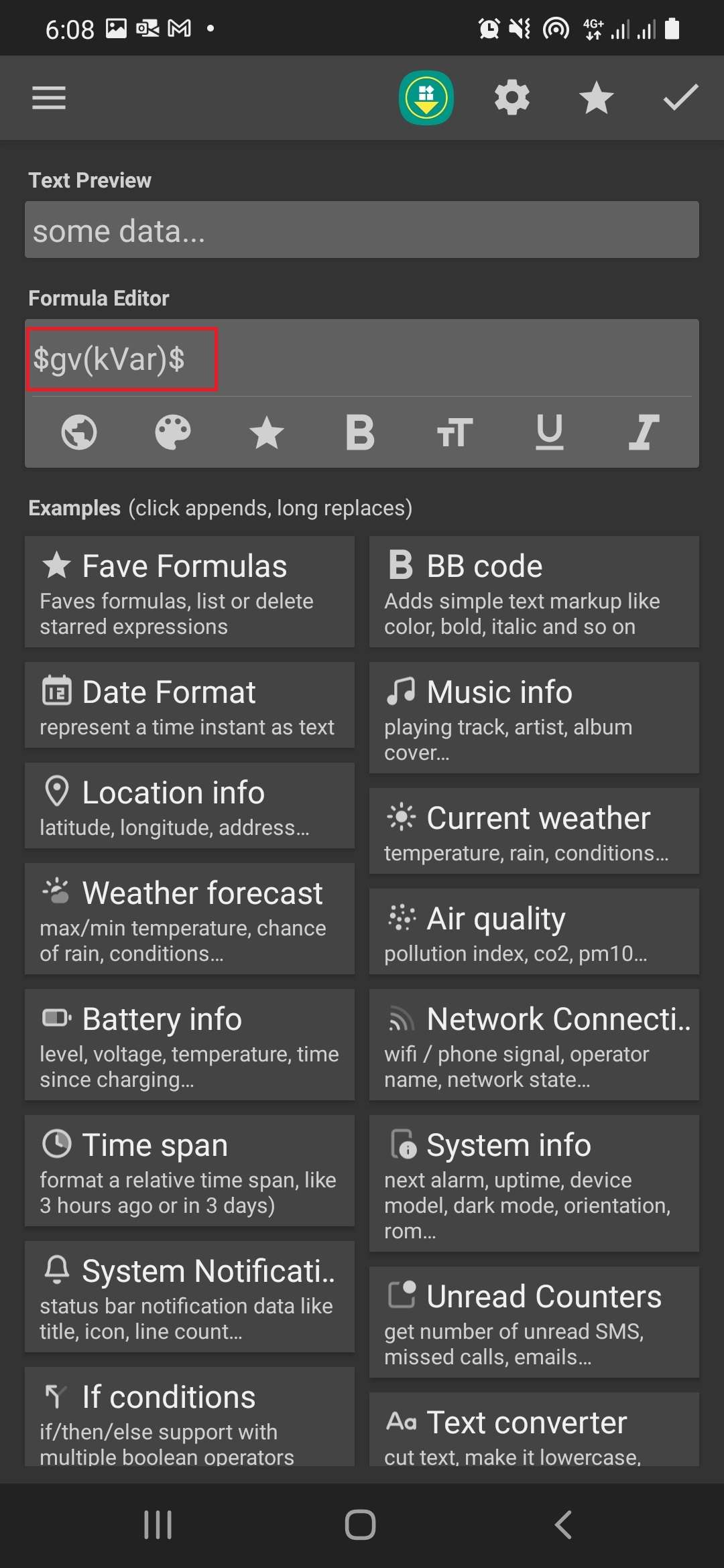
Syntax
gv(var, [default], [index])Arguments
- var: The key of the global to retrieve
- default: An optional default to return if global is not found
- index: An optional index to return a specific item in list globals
Examples
| Formula | Description |
|---|---|
| $gv(fgcolor, #FF0000)$ | Will return the value of var fgcolor or red color if not found |